Вы с нуля научитесь создавать дизайн сайтов, сервисов и мобильных приложений в самой популярной программе для этого — Figma. Освоите основы и продвинутые техники, сможете делать сложные интерфейсы, прототипы и анимацию.
Поможем освоить самый популярный софт для веб-дизайна и создания интерфейсов:
- Изучите богатый инструментарий Figma
- Освоите основы графического дизайна
- Разработаете дизайн для нескольких одностраничных сайтов, а также кликабельный прототип мобильного приложения
- Сможете добавить в портфолио итоговые работы
- Узнаете, как успешно начать карьеру в веб-дизайне
- Сможете брать свои первые заказы на фрилансе или устроиться джуниором в студию
Чему вы научитесь:
Работать в Figma. На уровне, достаточном для устройства на работу.
Составлять UI-kit. И грамотно передавать дизайн в разработку.
Создавать готовые к разработке макеты. Освоите основы графического дизайна и создадите дизайн продуктовых лендингов, сложных интерфейсов и мобильных приложений.
Делать кликабельные прототипы. Чтобы заказчик мог представить, как будет работать сайт или приложение.
Готовить адаптивные макеты. Которые будут правильно отображаться на любых устройствах.
Грамотно презентовать себя. Узнаете, из чего собрать портфолио и как успешно начать карьеру в UI/UX-дизайне.
Создавать анимацию. Оживлять макет, чтобы наглядно показывать заказчику, как клиенты будут пользоваться продуктом.
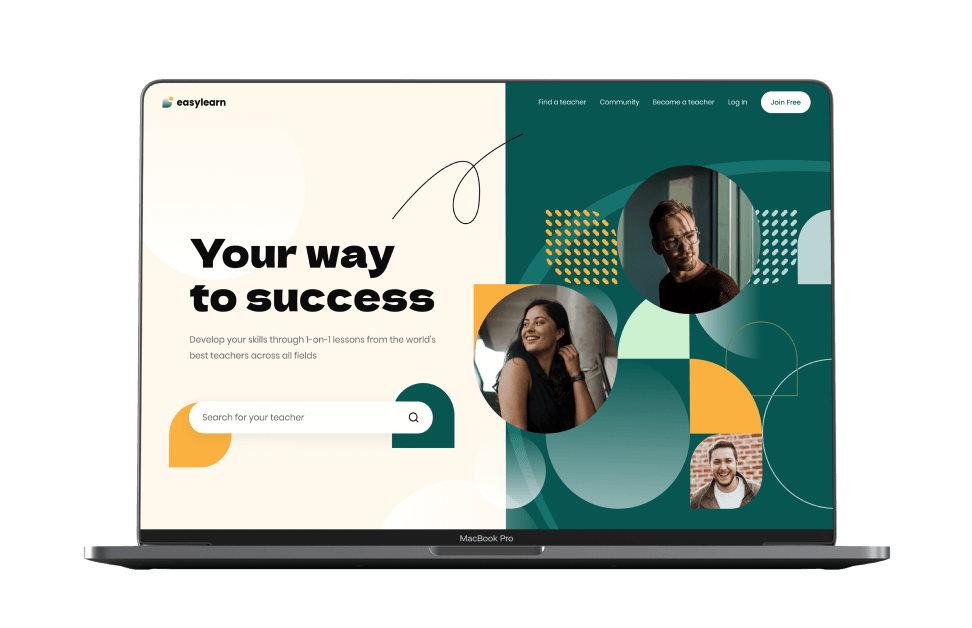
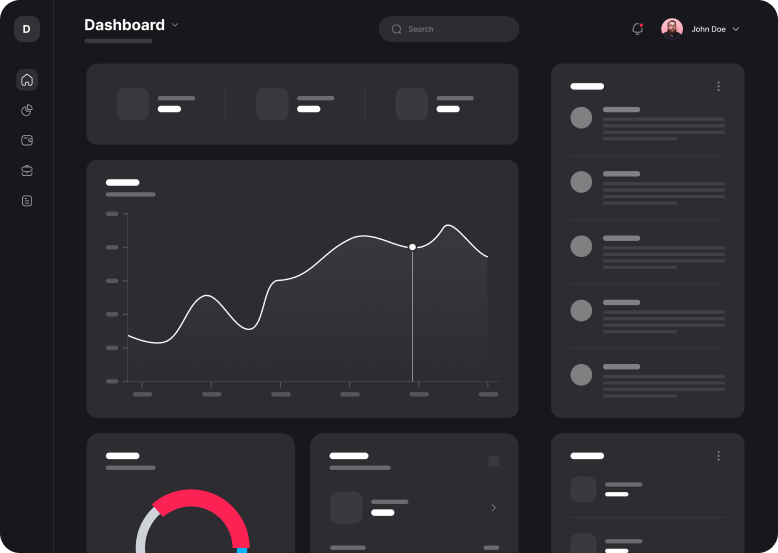
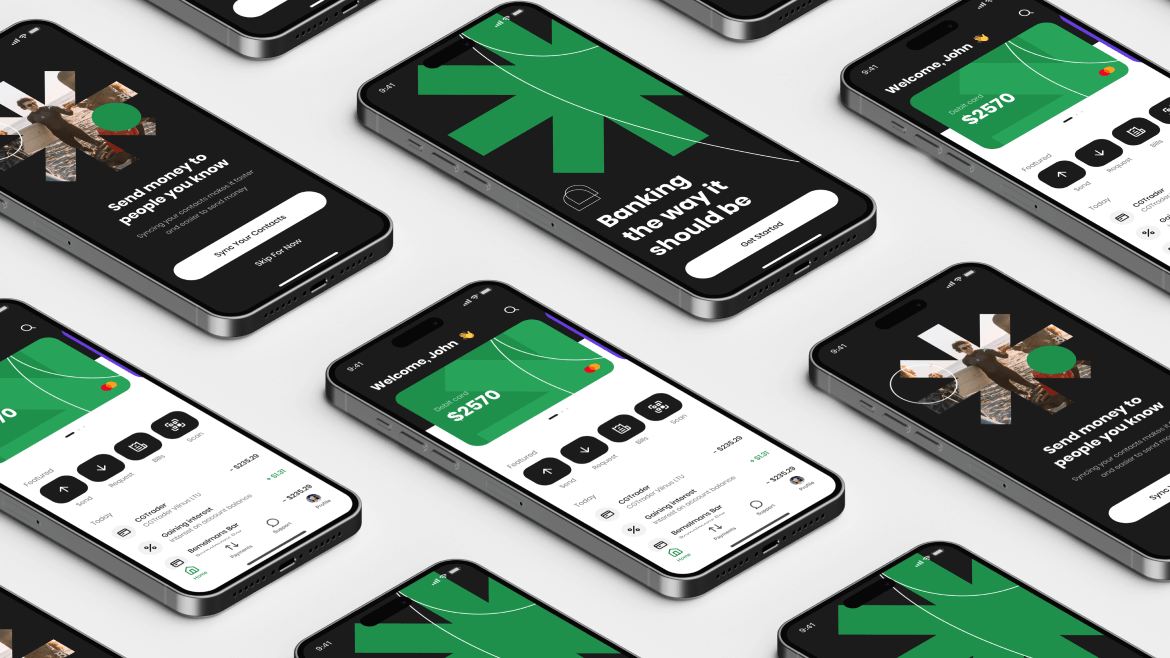
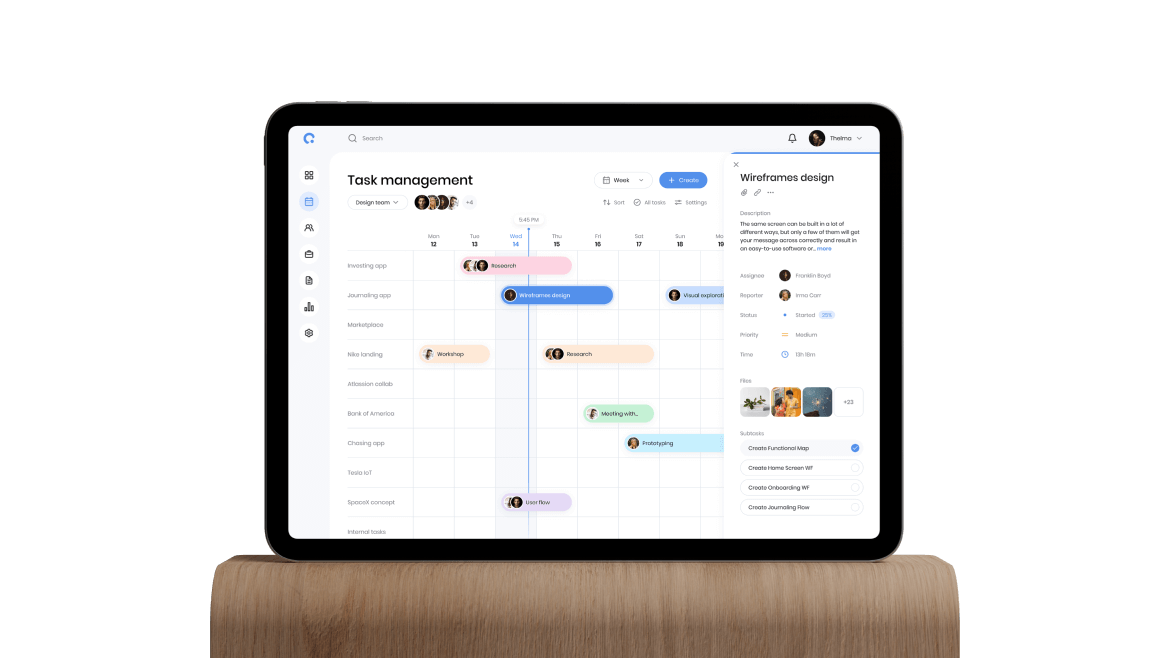
В ходе обучения вы поработаете над этими проектами
Основные преимущества курса:
- Не нужно уметь рисовать. Курс можно проходить без планшета, навыки рисования не нужны: мы научим всему, что нужно для работы.
- Без скучной теории. Вы будете изучать Figma на практике, создавая веб-сайты, интерфейсы и приложения. Курс будет открываться постепенно, по мере сдачи домашних заданий.
- Много обратной связи. Вы будете получать обратную связь и наставничество от автора курса и кураторов. Сможете обсуждать свои кейсы в закрытом чате с кураторами и однокурсниками.
- Готовое портфолио. Работы, которые вы сделаете на курсе, можно поместить в портфолио: это поможет найти работу или привлечь новых заказчиков.
- Сертификат о прохождении. Сертификат подтвердит ваши знания и навыки: многие работодатели в индустрии ценят профессиональный уровень, который получают студенты.
Программа курса:
Глава 1. Основы Figma
В первой главе вы познакомитесь с интерфейсом Figma и научитесь работать с ключевыми инструментами этой программы. Для закрепления полученных знаний в финале этой главы вы под руководством автора создадите первый экран сайта.
Домашнее задание:
Самостоятельно сделать первый экран сайта (можно взять свою тему или выбрать из списка предложенных).
Глава 2. Продвинутые техники
В этой главе вы познакомитесь с продвинутыми техниками работы в Figma. Начнёте уверенно работать в Figma с компонентами, вариантами, функцией Auto-layout и модульной сеткой. Для закрепления полученных знаний в финале этой главы вы под руководством автора создадите полноценный лендинг.
Домашнее задание:
Самостоятельно сделать лендинг (можно взять свою тему или выбрать из списка предложенных).
Глава 3. Основы графического дизайна
В этой главе вы познакомитесь с основными принципами графического дизайна, которые лежат в основе любого изображения и макета. Это важные и необходимые знания для любого дизайнера, который хочет создавать визуально привлекательные сайты и приложения.
Домашнее задание:
Самостоятельно сделать постер. Нарисовать иллюстрацию в Figma (опционально).
Глава 4. Сложные интерфейсы
В этой главе вы будете создавать мобильное приложение и дашборд. На этих примерах вы научитесь проектировать опыт взаимодействия пользователя с продуктом, будь то мобильное приложение или веб-сайт. Также подготовите полноценный UI-kit для передачи в разработку.
Домашнее задание:
Сделать приложение или дашборд с UI Kit.
Глава 5. Прототипирование и анимация
В этой главе вы научитесь работать с инструментами прототипирования. Научитесь создавать кликабельные прототипы, которые помогут вам наглядно показать заказчику, как будет работать сайт или приложение.
Домашнее задание:
Сделать собственный интерактивный прототип для приложения/дашборда из предыдущей главы.
Бонус. Портфолио и советы по поиску работы
Сейчас активно растёт спрос на веб-дизайнеров и дизайнеров интерфейсов. Поэтому в бонусной главе мы решили разместить несколько важных занятий, которые помогут вам успешно начать карьеру в веб- или UI/UX-дизайне.